
4 Ekstensi yang sangat berguna untuk Web Developer pemula di visual studio code
Hallo sobat osc ! Website menjadi salah satu kebutuhan yang tidak pernah terlepaskan ketika kita berselancar di Internet, yang membuat kebutuhan akan Web Developer menjadi semakin meningkat dikarenakan kebutuhan akan website yang masih tinggi. Keuntungan yang didapatkan dari menjadi seorang web developer menjadi salah satu alasan banyaknya programmer-programmer muda yang memulai karier nya menjadi web developer. Salah satu alasan utama banyak developer pemula yang memulai karrier nya menajdi web developer adalah karena membangun sebuah website itu seru dan menyenangkan, hal itu disebabkan pengembangan web memberi kita kesempatan untuk mengekspresikan diri secara kreatif di Internet. Salah satu IDE yang paling banyak digunakan oleh para web developer di seluruh dunia adalah Visual Studio Code, untuk itu pada artikel ini akan dibahas ekstensi pada Visual Studio Code yang sangat berguna untuk kalian para Web Developer pemula (bagian 1)
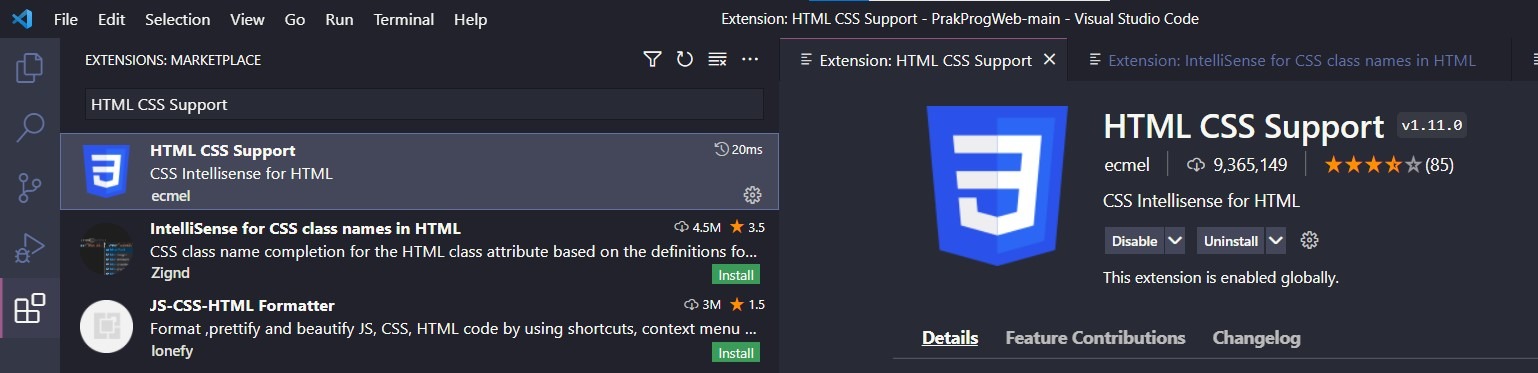
1. HTML CSS Support

Ekstensi satu ini sangat membantu ketika kalian ingin mengakses suatu id atau class saat membangun sebuah website dengan fitur auto comletion yang dimiliki ekstensi ini, sehingga memudahkan kita ketika ingin memodifikasi suatu id atau class. Selain itu ekstensi ini mendukung linked and embedded style sheets, yang membuat kita dapat dengan mudah menghubungkan style sheets yang kita inginkan, contohnya google font.
Cara installnya juga cukup mudah, kalian tinggal buka marketplace extensions di visual studio code atau kalian dapat menggunakan short cut Ctrl + Shift + X. Di pencarian extensions tuliskan HTML CSS Support dengan publisher bernama ecmel, setelah kalian selesai menginstallnya maka kalian wajib untuk mereload VS code kalian agar exstensinya dapat digunakan.
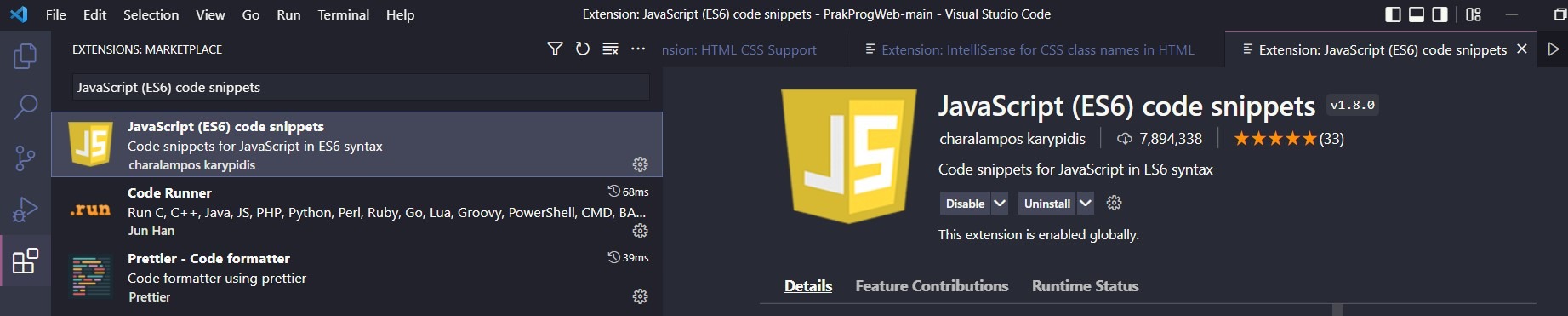
2. JavaScript (ES6) code snippets

Ekstensi ini berguna untuk memberikan cuplikan atau auto completion ketika kita mengetik dengan beberapa trigger yang disediakan oleh syntax ES6. Hal ini sangat berguna, karena kita tidak perlu susah payah menuliskan syntax full dari code JavaScript, melainkan kita hanya perlu menuliskan shortcut nya saja. Contohnya ketika ingin membuat foreach kita hanya perlu menuliskan fre kemudian tekan tab maka syntax foreach akan otomatis terbuat.
Cara installnya anda cukup mencari JavaScript (ES6) code snippets di marketplace extensions VS code, kemudian tuliskan JavaScript (ES6) code snippets pilih yang dipublish oleh charalampos karypidis.
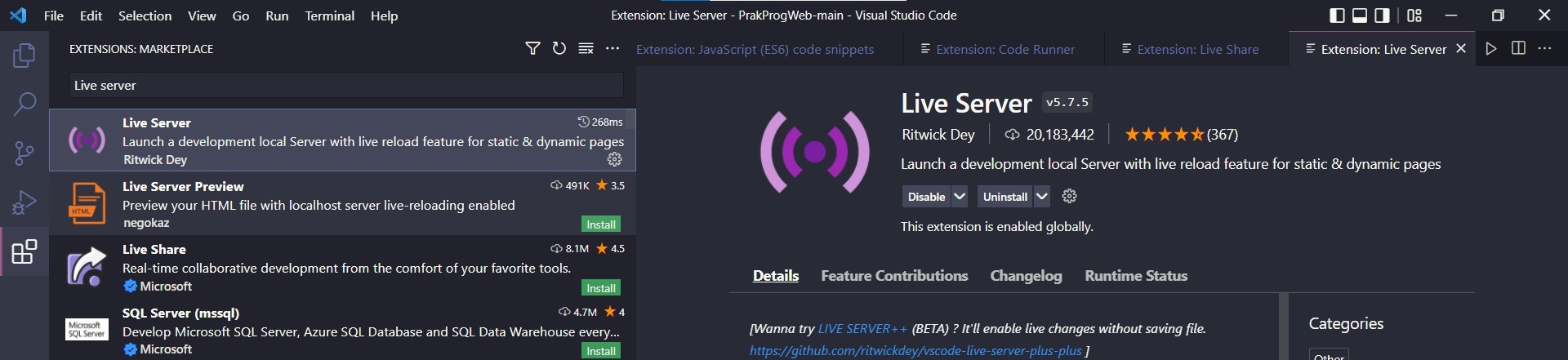
3. Live server

Ekstensi ini berguna untuk menjalankan website kita secara live di web browser yang kita gunakan. Keuntungan ekstensi ini adalah fleksibilitas dan efisiensi waktu, karena kita tidak perlu repot-repot melakukan reload web browser ketika selesai melakukan pengeditan, karena begitu kita melakukan save ke code kita, maka websitenya akan langsung berubah sesuai dengan code editan kita.
Cara installnya kalian tinggal mencari Live Server di marketplace extensions VS code. Tuliskan Live server dan pilih yang dipublish oleh Ritwick Dey.
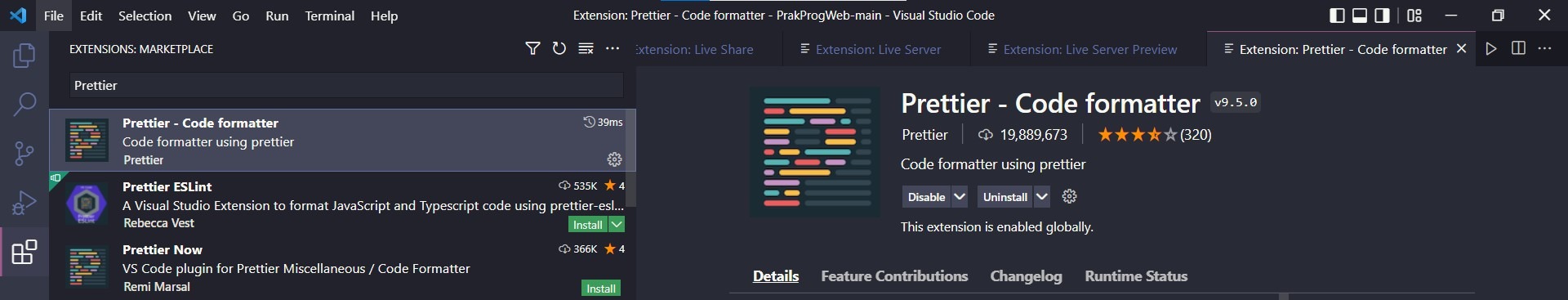
4. Prettier

Ekstensi ini berguna untuk merapikan code yang anda tulis sehingga lebih enak dan mudah untuk melakukan manajemen code nantinya. Ekstensi ini akan membantu melakukan formating sehingga identasi code akan diatur menjadi lebih rapi.
Cara installnya kalian tinggal mencari Prettier di marketplace extensions VS code. Tuliskan Prettier dan pilih yang dipublish oleh Prettier.
Itulah 4 ekstensi yang dapat kalian coba untuk membantu pengembangan website kalian menjadi lebih mudah. Semoga 4 ekstensi ini dapat bermanfaat untuk kalian semua, nantikan lagi ekstensi lain yang pastinya juga sangat bermanfaat dalam membantu kalian menjadi seorang web developer di part selanjutnya.

previous post
Menjelajahi Pesona Pantai Wisata Bulukumba: Surga


